こんにちは、ぴーなっつ(@peanutscoin)です!
いきなりですが
『アイキャッチ画像』ってどうしていますか?
アイキャッチ画像はSEOには関係ないらしいのですが、twitterなどで共有するときに一番最初に目が行くのがアイキャッチだと思います。(その名の通りw)
であれば!
アイキャッチ画像を適当に扱っていいわけがありませんよね!
そんな記事をいつかどこかで見てから私はアイキャッチ画像をちゃんと作ることにしました!
私はアイキャッチ画像は毎回作っています!
毎回自作・お手製です(笑)
・『アイキャッチ画像』の作り方 (5分で)
・『Canva』と『Pixabay』の使い方
5分でできるアイキャッチ画像の作り方
Canva と Pixabay
私はこの2つのツールを使って作っています!慣れれば簡単です!!
最初は慣れていなくて15分くらいかかりましたが、最近ではブログを書きながら「アイキャッチ画像はこんな感じにしようかな~」と考えているので作り始めて5分で完成します!!
私は『Canva』と『Pixabay』という2つのツールを活用していますのでそれぞれ説明していきますね!二つとも無料で使えます!
それぞれのサイトへは↓下のボタン↓からも飛べます。
Pixabayで画像をダウンロード
Pixabayは著作権フリー・商用利用可の画像が無料でダウンロードできるサイトです。
ここで背景に使う画像をダウンロードします。
使い方は簡単です。
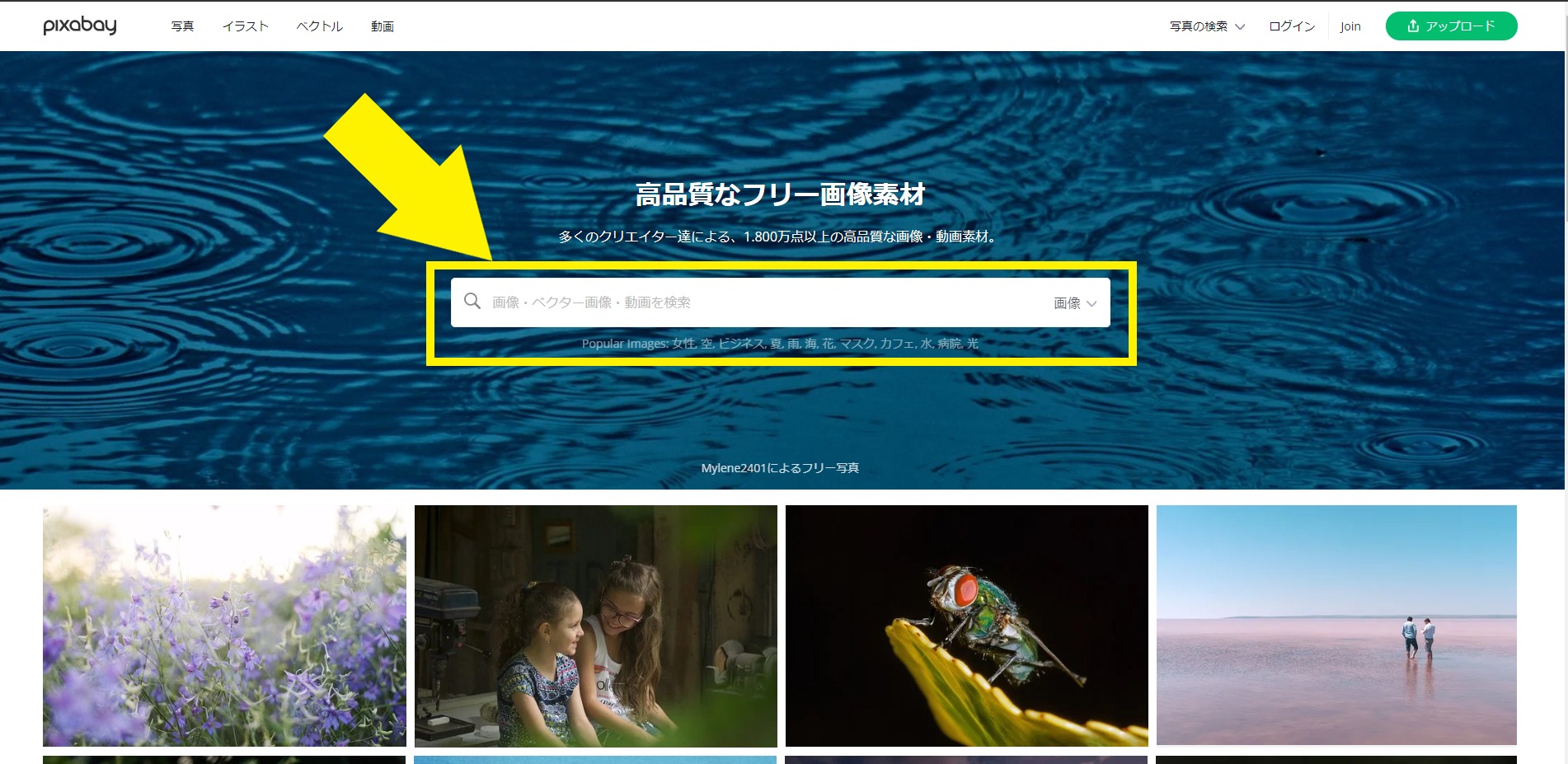
①Pixabayにアクセスし検索語句に好きなキーワードを入れる(「宇宙」で検索)

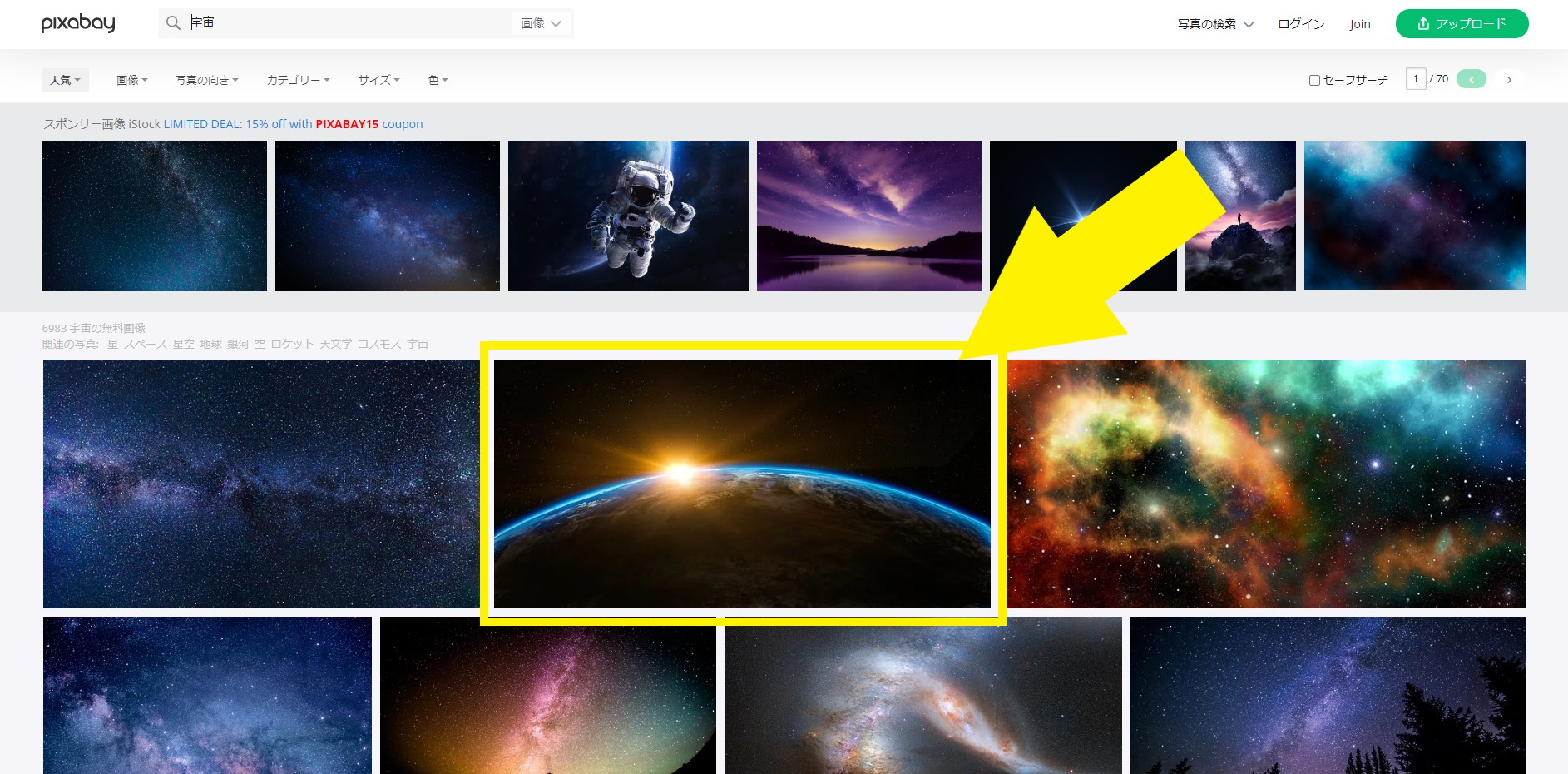
②出てきた画像をクリック

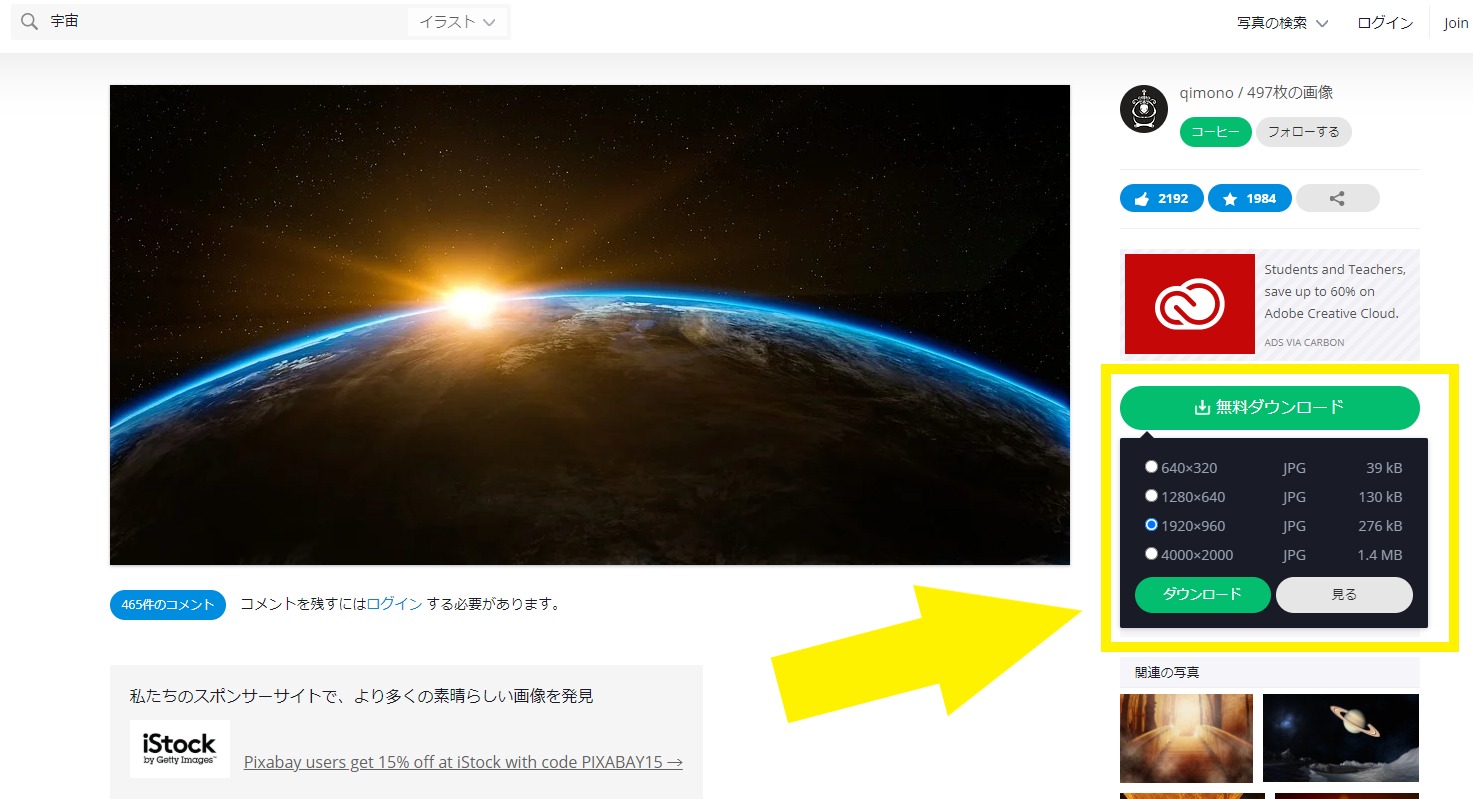
③右側緑色の「ダウンロード」をクリックしサイズを選択する

以上です!
それだけで商用利用可能な画像をダウンロードして使うことが出来ます!
Canvaの登録
Canvaは画像編集ができるサイト・ツールになります。
利用するにはユーザー登録が必要になりますが、
- 「Googleアカウント」
- 「Facebookアカウント」
- 「メールアドレス」
のいずれかで登録可能です!
登録するだけで使うことができるのでインストールなど一切不要です!
しかもアカウント登録しておけば、編集した画像のデータがCanva内に保存されているのでいつでも再編集が可能になっています!!!
画像サイズを選ぶ

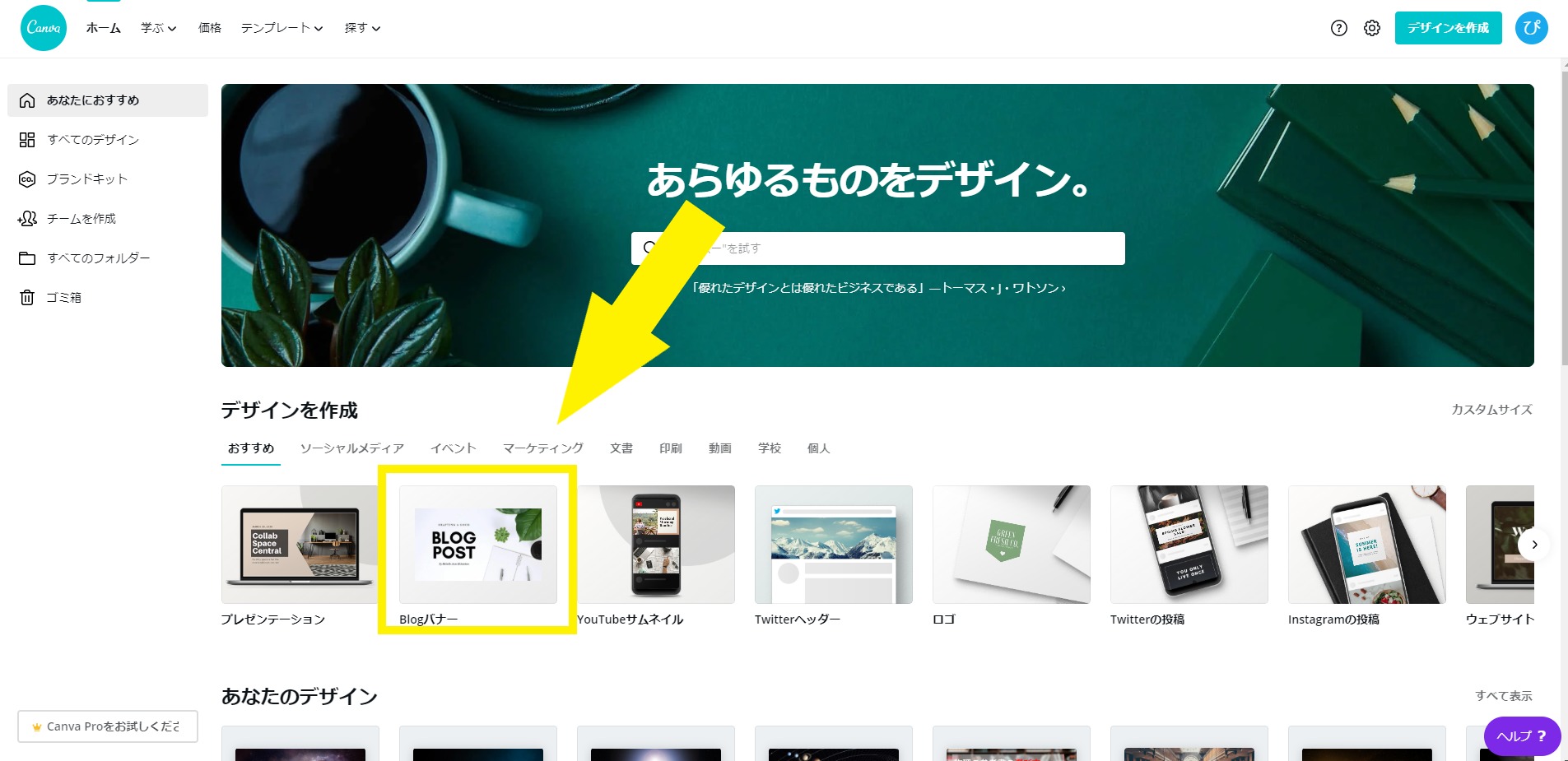
Canvaで画像のサイズを選びましょう!
私は『Blogバナー(2240×1260px)』でアイキャッチ画像を作成しています。
サイズが大きいと思った人は他のサイズでもOKです!
ブログのアイキャッチ画像のサイズは
1200×630px
が最適です!
※『twitterヘッダー』『Youtubeサムネイル』『Instagram』の画像サイズもあるので自分でサイズを調整しなくていいです!
・テンプレート
・好きな画像
テンプレートだと瞬時に、好きな画像だと独自のアイキャッチ画像が作れます!
①画像編集~テンプレート~

テンプレートから簡単に編集することも可能です。
直感的に編集することが可能なのでいろいろいじってみてください!
※すでに入っている文字の編集も可能!!
テンプレートは楽なのですが自分のイメージと合ったものを探すのが大変で時間がかかってしまうのと、イメージ通りのテンプレートがないと作った方が早かったりします。

テンプレートを使うとこんな感じで作れました!

②画像編集~好きな画像~
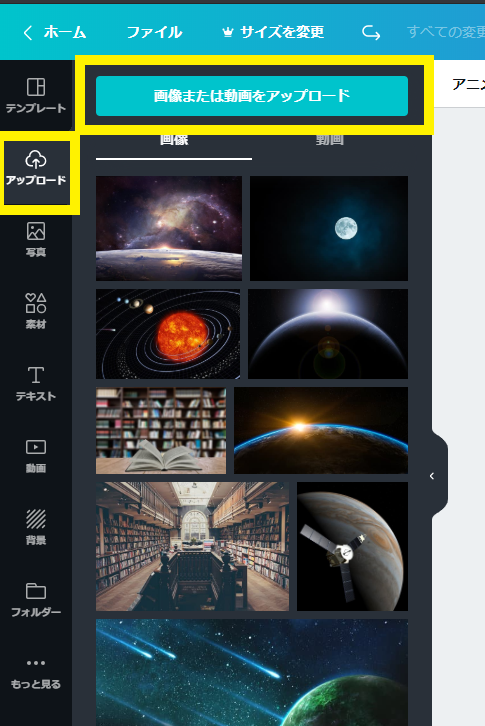
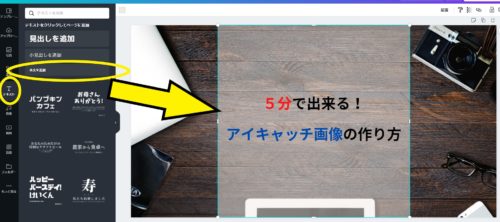
①左側『アップロード』から『画像または動画をアップロード』をクリックして、自分のパソコンから画像をアップロードする。

②右側の白い部分に『ドラッグ&ドロップ』する。

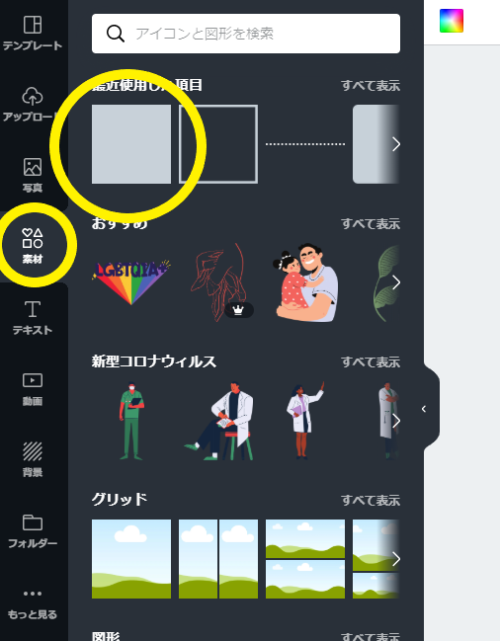
③『素材』から四角を選択。

四角を選んだら高さを合わせるように角をドラッグします。
こうすることで正方形がアイキャッチ画像の中に作られます。
⇒正方形の中に文字を入れると切れたりすることなく表示されます!
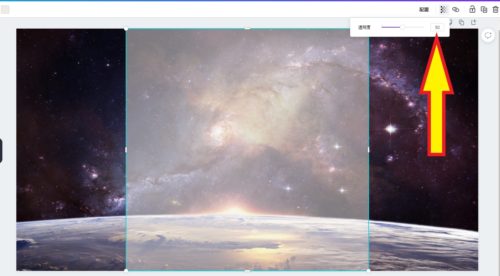
④透過させる。(数値は50にしています)

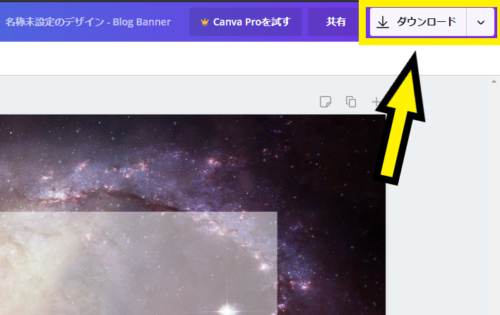
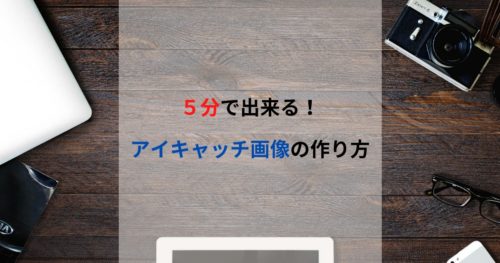
⑤最後にテキスト(記事のタイトル)を入れる。

③でも説明しましたが、正方形の部分はスマホで表示されるアイキャッチ画像と思っていてください。
正方形からはみ出るとスマホで見たときに文字が切れて表示されることがあります。
好きな画像を使うとこんな感じで作れました!


まとめ
手順をまとめてみましょう!
たったこれだけ、慣れれば5分で簡単に独自のアイキャッチ画像が作れてしまいます!!
アイキャッチ画像はたくさんある記事で一番に目を引く部分です。
そのアイキャッチ画像が独自にしかも簡単に作れてしまうのですからやらない手はないですね!!
ぜひみなさんも試してみて下さい!!



